Intro: Dater (Data) Experiences (temporary project name) is an ongoing MFA thesis project owned and designed by Eliana Feng.
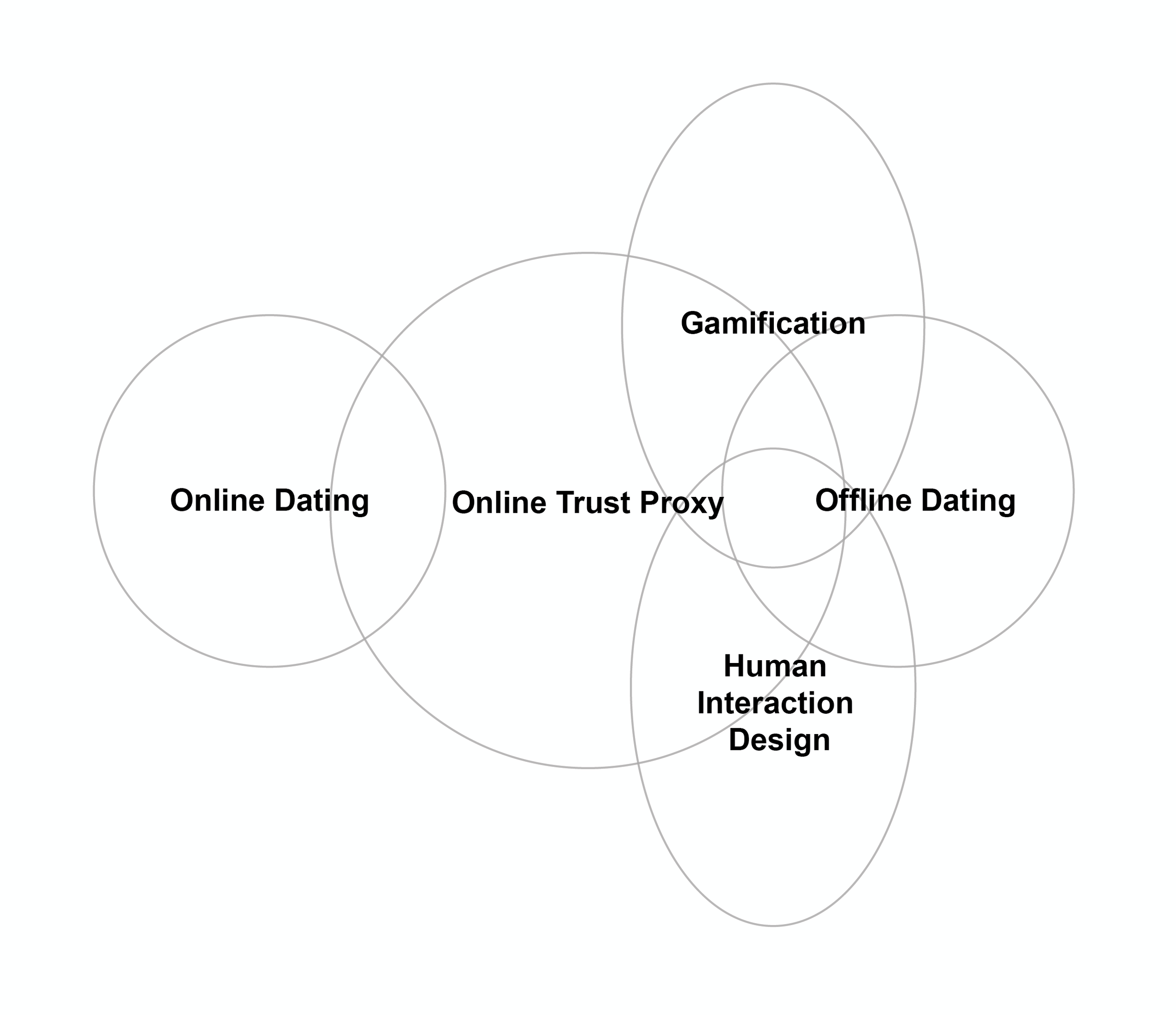
Domain Mapping: This thesis project dabbles in the domains of online dating, offline dating, online trust proxies, human interaction design, gamification and app/program. Below is a visualization of the domain mapping:
Research: This thesis project started with a thorough research on 16 major online dating platforms in the market. Below is a data visualization created and designed by Eliana Feng.
Concept Statement: Dater (Data) Experiences is designed to mitigate the risks of “bad date” experiences by reusing online matchmaking data to overcome the abstraction of online trust proxies and to help online daters establish better rapport on the first offline dates. On the current phase of the project, Dater (Data) Experiences focuses on OkCupid daters specifically. OkCupid provides up to 200,000 match questions, which users can answer as many as they would like. Those match questions and users’ answers to those match questions are subsequently used as a trust proxy to identify potential matches.
However, on one hand, the so-called “online” dating systems do not facilitate actual offline dates; on the other hand, online dating systems rely on online trust proxies to identify matches and to help establish perceived affinity between two online daters who have never met, but these online trust proxies do not carry into an actual offline date. The hypothesis is that due to the abstraction of online trust proxies, there is a higher probability that online daters would have trouble establishing rapport during the first offline dates. In response to the above problems, Dater (Data) Experiences proposes to reuse and gamify online trust proxies - online matchmaking data - in the case of OkCupid, the match questions and users' answers to those match questions, to improve the first offline dating experiences for online daters.
Precedents: One important precedent would be New York Time’s 36 Questions to Fall In Love, which is used as a conversational sparkler during the date. On the date, two singles would together review and answer 36 questions on the fly. Similarly, Dater (Data) Experiences seeks to reuse online trust proxies/matchmaking data as a conversational sparkler during the first offline date to spark connections between two online daters. However,Dater (Data) Experiences seeks to take this idea to the next level: it would be data driven and personalized with dynamic interactions.
User Characteristics (Iterating): The basic user characteristic that my thesis project currently focuses on is an user who is:
- Seeking a long-term committal relationships
- Well educated with 4-year college degree or above
- A New York resident
- OkCupid frequent user
As one of the next steps, my thesis project seeks to continue collecting data and create different types of possible user personas.
Metrics of Success (Iterating): The metrics of success for my thesis project are:
- Comfort level
- Eye contact
- Rapport
- Mutually engaging conversations
However, the measurability of these metrics would be low if the moderator is not present on the dates. Therefore, another possible approach is to use another proxy to measure the metrics of success.
PHASE I: Phase I of my thesis project seeks to address two questions:
- What is the human-device interaction?
- Is the online trust proxy, supposedly to establish perceived affinity between two daters, able to spark real connections during the actual dates?
In order to address the question of "what is the human-device interaction," three main human-device interactions were mapped out based on whether they are technology or human initiated, and whether there are one or two devices involved:
Human-device interaction I: Human-device interaction I is technology initiated: two daters would receive surprise text prompts during dates. Below is an user scenario video that embodies human-device interaction I:
Human-device interaction II: Human-device interaction II is human initiated, with two devices involved: dater A would use his or her phone to send a piece surprise matchmaking data to dater B, dater B would receive the information with his or her phone, and two people alternate such actions. Below is an user scenario video that embodies human-device interaction II:
Human-device interaction III: Human-device device III is human initiated, with one device involved: two daters would look at the matchmaking data on one device together. Below is an user scenario video that embodies human-device interaction III:
All the three human-device interactions were prototyped and tested on 10 real OkCupid dates.
Human-device interaction I: I prototyped human-device interaction I by texting random matchmaking data to the male dater at surprise timing during his first offline date:
According to the observations from the moderator:
- When the dater were in places with no wifi/signal, the texts took a long time to go through
- The moderator did not know whether the date had ended or not, so she did not know when to stop sending the text prompts.
According to the feedbacks from the male dater:
- He almost did not notice the texts as he normally would not use phones during dates especially first dates, which is considered rude under normal circumstances
- Moving from an organic conversation to discussing the match questions was out of blue, which took a mighty feat of efforts.
In conclusion: The idea of human-device interaction I is abandoned. the fact that the dater almost did not notice the text prompts makes human-device interaction I implausible. Therefore, instead of technology initiated, this activity has to be human initiated and mutually consented.
Human-device interaction II: Human-device interaction II was prototyped with paper cards. All the matchmaking data was printed off in paper, made into paper cards, which were then divided randomly into two decks of cards. Dater A selected one card from a deck of cards, handed to dater B, and dater B subsequently selected one card from the other deck of cards, and handed to dater A. Below is the paper prototype:
According to the observations and heuristic from the moderator: human-device interaction II in a way pushes two daters physically away from each other.
In conclusion: The idea of human-device interaction II is abandoned.
Human-device interaction III: Human-device interaction III was prototyped by having two daters review the matchmaking data on OkCupid App on one device:
According to the observations and heuristics from the moderator: As opposed to human-device interaction II, human-device interaction III colocates two daters, which is more optimal for the purpose of helping two daters establish rapport and connections.
In conclusion: I would like to continue develop my thesis project based on human-device interaction III, which is human initiated, with only one device involved.
Whether the match questions are good conversational materials: The feedbacks from users did prove that the matchmaking data help daters establish connections quickly in a shorter amount of time. According to user Dylan, “I learned way more about X in the 10 minutes of questions than the hour before that.” “It really fast forwarded some of the deeper conversations as some of the subjects we talked about are more difficult to come up organically,” reported user Nick. The user feedbacks green-lit that the project idea should be proceeded, and it should be further developed based on human-device interaction III.
PHASE II: My thesis currently has entered phase II. In phase II, my thesis project seeks to address two questions:
- What is the human-data interaction?
- What is the human-human interaction?
Human-data interaction: To explore the optimal human-data interaction, I made two digital prototypes. Below is a video of the two digital prototypes:
On the first digital prototype, users would be able to glance at all the matchmaking data all at once, once they selected a certain category. Based on user feedbacks, this interaction with data seems a bit dull/plain, and “seeing each other’s previous answers in advance pressure people to explain themselves.” On the second iteration/prototype, each piece of matchmaking data is hidden and linked to different “bubbles,” intended to simulate the experience of receiving randomized matchmaking data, adding an element of surprise to the human-data interaction. Furthermore, the answers are hidden until users reveal the answers by tapping the “reveal” button. According to some of the user feedbacks: “I like the hiding of the answer because some questions I forgot how I answered. It was fun to answer the question off the cuff, kind of reasoning through my answer”; “some of the match questions I have answered a couple of years ago. It is interesting to answer on the spot and then see my answers from OkCupid, which reminds me of how I have changed/developed over the years.” The human-data interactions will continue to be iterated and tested.
Human-human interaction: One of the important precedents that has inspired the design of human-human interaction for my thesis project is a finger-twisting game called Fingle. While trying to keep different moving cubes in place, players would have to touch each other’s fingers. As an ice breaker game, Fingle provides an opportunity to break down social barriers, and even, aids in flirting:
Inspired by Fingle, the human-human interactions for my thesis project were mapped out based on different types of match questions. Below are some rough sketches:
For Yes/No binary type of match questions, a possible human-human interaction would dater A and dater B holds on to their own bubbles, and if both persons answer Yes or No, they would drag their bubbles to those spots and their fingers would meet at those two spots:
For scale type of match questions,daters would hold on to their own bubbles and start at the two ends of a scale. For instance, to the question “are you happy with your life,” if both daters answer “very happy,” they would drag their own bubbles to the middle, where their fingers would meet:
Another possible way of designing the human-human interaction for scale type of question is to have two daters pressing down on their own bubbles start at the bottom of the scale. If both daters, for instance, answer “extremely spicy” to the question “how spicy do you like your spicy food,” their fingers would drag their bubbles and meet on the top of the scale:
For single choice type of question, one interaction style is to use different big bubbles to represent different answers. If users give the same answers, their fingers would drag their small bubbles and meet inside the same big bubble:
Another possible interaction style is to add a guesting element. Two daters would use their fingers to drag each other’s small bubbles, and put the small bubbles inside the big bubble(s) where they think the other person’s answer should belong. Two daters would have certain physical contact throughout the bubble moving process:
Below is an user scenario video that showcases how the human-human interactions could potentially fit in the whole first date experiences:
Four of the above human-human interactions were prototyped and embodied in the four different approaches to answer four different questions:
The above four human-human interactions were tested with 6 participants, who were then paired up into 3 groups. Each pair worked together to answer a series of four questions and engage in those four interactions that come with the questions. While answering each question, the moderator would count down, and the pair started revealing their answers simultaneously. Each person was then given one post-task questionnaire to independently document his or her experience after answering each question. The questionnaire asks the users to assess three dimensions of each question: how easy it was to figure out the way to answer the question, how fun it was the way to answer the question, how comfortable was the way to touch the person’s fingers while answering the question.
Below is a video that documents the qualitative findings from the user testing:
Based on the qualitative findings/observations from the user testings:
- Users tend to speak out the answers before even interacting with the interfaces.
- The affordance of certain UI elements, especially the slider and droppable bubbles, needs to be improved; in addition, users failed to realize that they had to move the other person’s bubbles for the human-human interaction with guessing elements.
- Some users unconsciously avoided physical contact.
- The human-human interaction with guessing elements seems to have sparked the most conversations.
Based on the quantitative findings from the questionnaires of the user testings:
- The learning curve of getting used to the ways of answering those questions is pretty flat.
- Users seem to have difficulties figuring out the way to answer the 4th question "What type of human do you think the other person enjoy most," or the 4th interaction.
- The majority of the users believe that those interactions are fun.
- The comfort level with those interactions seem to be a bit lower.
For information about the detailed findings, please read the report of usability testing.
For the next step, all the possible human-human interactions would be prototyped and user-tested. As one of the next steps, my thesis project would be exploring the range of appropriateness for physical contact during the first date, from the perspectives of both male and female daters. One critical question arise here is that there might be a discrepancy between what female and male consider appropriate for physical contact during the first dates. Therefore, how my thesis project could possibly address this discrepancy would be worth further pondering and exploring. Moreover, the guessing element could be possibly applied to all other human-human interactions as it seems to be the most effective in sparking conversations and it in a way prevents users from speaking out loud their answers before even interacting with the interfaces.
One critical issue of my project is that some would argue that it might disrupt the organic flow of a first date and bring in technology when it is not necessarily needed. However, the way I see my project is that it could be a social lubricant/ice breaker for a first date, and it does not necessarily need to disrupt the organic flow of a first date, and on the contrary, it could contribute to the organic flow of a first date and help pedal the date forward. In order to design the whole system and consider how it could possibly seamlessly fit in a first date experience, as one of the next steps, my thesis project seeks to define the UX pattern of the first offline date.
UX Patterns: The first UX pattern could be based on the evolvement of emotions throughout a first offline date. The system could possibly come in during the time of cooling down and searching for the next conversation topic, and help pedal the date forward:
The second UX pattern could be based on the development of physical contact during the first offline date. A first offline date starts and ends with a friendly hug, and there are possibly handholding or kiss. The system could come in between the two friendly hugs at the start and end of a first offline date, and fill in the blank:
The third UX pattern is based off the development of conversation contents. The system could possibly come in after chit-chatting (“where are you from,” “what do you do” etc.), and provide juicy conversation materials to spice up the date:
As part of the next steps of my thesis, I would like to conduct a thorough UX research on users’ experiences of first offline dates, based on evolvement of emotions, physical contact, and conversation contents.
As of the project timeline, in the months of December and January, my thesis project would address 5 critical aspects: human-data interaction, human-human interaction, UX Patterns of first offline dates, metrics of success, and user personas. By the end of December, all the possible human-human interactions would be mapped out. By the end of January, all the human-human interactions would be programmed/prototyped (IOS), tested, documented, and the most optimal interactions would be selected. In addition, the whole system would be mapped out, programmed/prototyped (IOS), tested, and iterated. By the end of February, all the visual elements would be completed and tested. By the end of March, a complete system would be finished, tested and iterated. April and May would be used to further test and iterate on the system, apply to tech incubators, market and commercialize this product.